対象OSは、Windows OS と macOS。
ブラウザは、Chrome や Edge 、 Firefox 、 Safari でWebページ(HTML)のソースコードを確認する方法をまとめてみました。
なお、スマホでソースコードを確認する場合、対象URLの先頭に「view-source:」というコマンドを追加し、
ブラウザでアクセスすると表示可能です。
下記の記事でWebツールを公開しています。

パソコンでも同じ方法で確認できますが、本記事で紹介しているマウス操作やキーボード操作で確認したほうが手っ取り早いです。
- パソコン ユーザーの方
- Windows OS
- macOS
- 主要なブラウザでWebページ(HTML)のソースコードを確認する方法を知りたい方
- Google Chrome
- Microsoft Edge
- Firefox
- Safari(masOS限定)
環境
 しらたま
しらたまヒント:開閉できるエリア
下記のようなエリアはクリックすると開閉可能っピ 👍
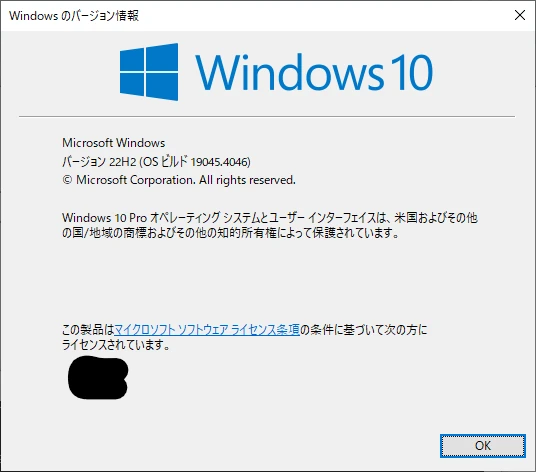
OSのバージョン
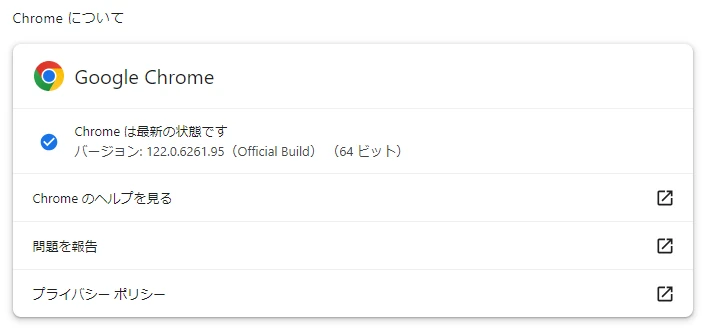
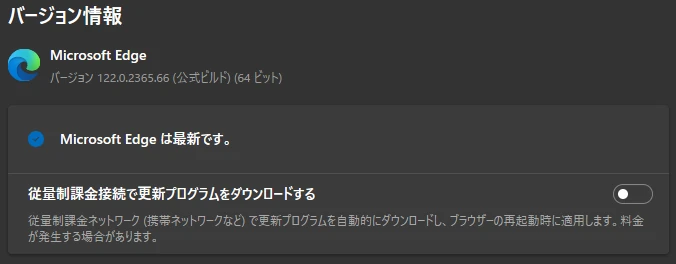
ブラウザのバージョン
合計4つのブラウザ。
- Google Chrome
みんな大好き、グーグル クローム。

- Microsoft Edge
マイクロソフト エッジ。
Chromeと同様、Chromium(クロミウム)ベースのブラウザとなる為、Google Chromeの機能とほぼ変わりません。
Windows OS標準のブラウザということで一応、調べました。

- Mozilla Firefox
非営利組織で開発しているオープンソースのブラウザ。

- Safari
macOSで使用できるブラウザ。昔はWindowsでも使えた。

ソースコードを表示する方法
最初にマウス操作で確認する方法を記載。
その次に、なれると簡単に実行できるキーボード操作(ショートカットキー)で確認する方法を紹介します。
マウス操作
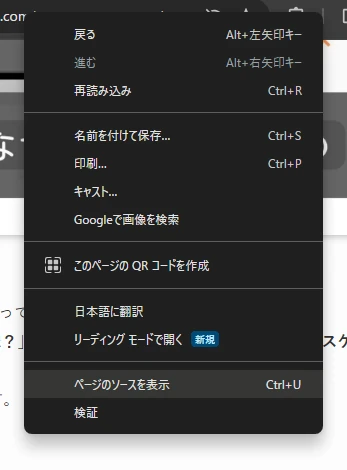
Google Chrome
右クリックで表示されるメニューは、“コンテキストメニュー”、または“ショートカットメニュー”と呼ばれています。

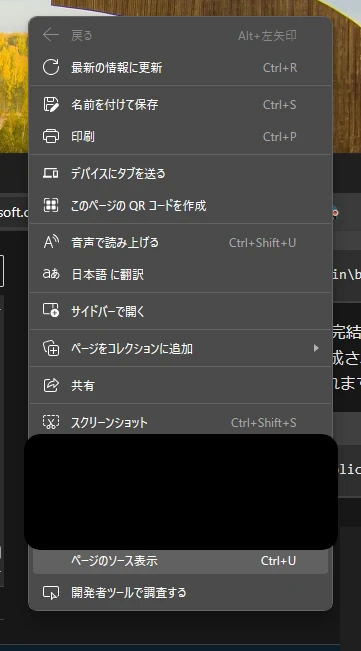
Microsoft Edge
Google Chromeの手順と同じです。
下記のとおり違うのは表示面だけで、右クリックメニューのラインナップが違う点と、Edgeでは、「ページのソース表示」という表記になっています。
(Chromeでは、“ページのソースを表示”。)

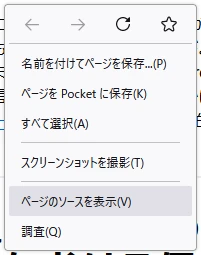
Mozilla Firefox
こちらも手順は、Google Chromeと同様。
右クリックのメニューもChromeと同様「ページのソースを表示」となっています。

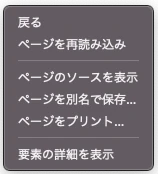
Safari
手順は、Google Chromeと同様。
右クリックのメニューはわかりにくいですが、「要素の詳細を表示」という表記です。
なお、この“要素の詳細を表示”を選択すると他のブラウザのようにページ全体でソースコードが表示されません。
Safariでは、Webを解析するためのツールがブラウザの下部に表示されます。
(ChromiumベースのブラウザやFirefoxでは、“開発ツール” や “開発者ツール” 、 “DevTools”などと呼ばれているツールが起動します。)

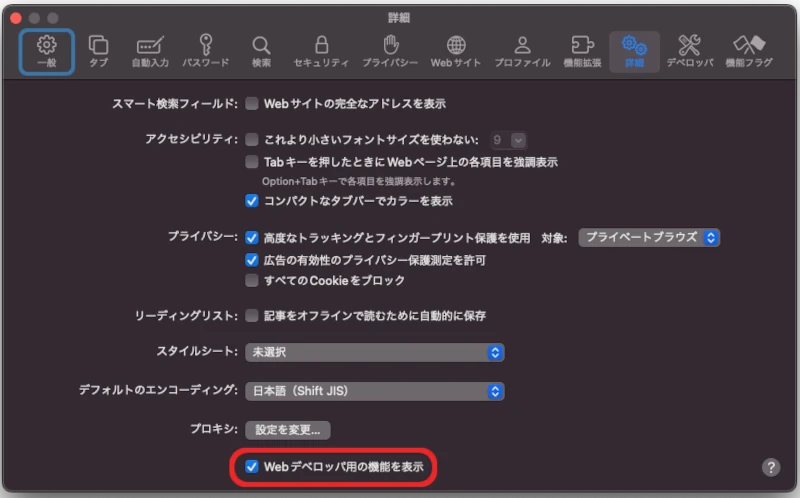
補足情報:Safariの右クリックメニューで“要素の詳細を表示”がない場合
Safariの設定を見直す必要があります。手順は下記の通り。
すでに起動している場合は、Safariのウィンドウをアクティブにしてください。
Safariのウィンドウ上部ではなく、画面全体から見た最上部にあるメニューのことを指しています。

これで“要素の詳細を表示”が表示されているはずです。
おつかれさまでした。
キーボード動作(ショートカットキー)
ショートカットキーは、なれると簡単にソースコードの表示ができるようになります。
Google Chrome + Microsoft Edge の場合
Chromiumベースのブラウザは同じショートカットだと思われます。
Google Chrome
+
Microsoft Edge
+
他のChromiumベースのブラウザ
- Windows OS
Ctrl + U
- macOS
⌘ Command + ⌥ Option + U
Mozilla Firefox
- Windows OS
Ctrl + U
- macOS
⌘ Command + U
Safari
- macOS
⌘ Command + ⌥ Option + U
まとめ
- マウス操作 と キーボード操作(ショートカットキー)でソースコードを表示する方法をまとめた
- マウスで操作する方法は、ほぼどれも一緒。
- キーボード操作は、OSやブラウザにより違いがあるが、「Uキー」は共通して使用されていた。






コメント